Editing HTML in the browser
Aug 6, 2012 18:43 · 975 words · 5 minute read
Live editing of CSS in the browser works great. You get to see your changes immediately, and there’s nothing like live feedback to keep you rolling, right? The Style Editor in Firefox makes it really easy to edit your CSS and save when you’ve got everything looking just right.
CSS is purely declarative, which makes it a bit more straightforward to implement live editing. Swap out the rules and the new rules take effect without weird side effects.
HTML is declarative as well, but there are two problems with “live HTML editing”:
- You’re changing the Document Object Model (DOM), not HTML
- What you’re changing is often not the same as what you started out with
DOM vs. HTML
I won’t dwell on this, but the first problem is that even if you’re looking at a “static HTML file”, once the browser grabs onto that HTML it turns it into a DOM. The browser’s tools will show you what looks like HTML, but it’s really just a visual representation of the DOM. JavaScript can manipulate the DOM and change things entirely from what was sent down the wire. JavaScript can also add properties to DOM objects that don’t even appear in the “HTML view” that the browser shows you.
Of course, using Firebug (and, soon enough, Firefox as well) you can make live changes to the DOM in an HTML-like view. Some kinds of these changes may mess up things like event handlers, but you can still try out your changes.
The real problem is…
What you’re changing is not what you started with
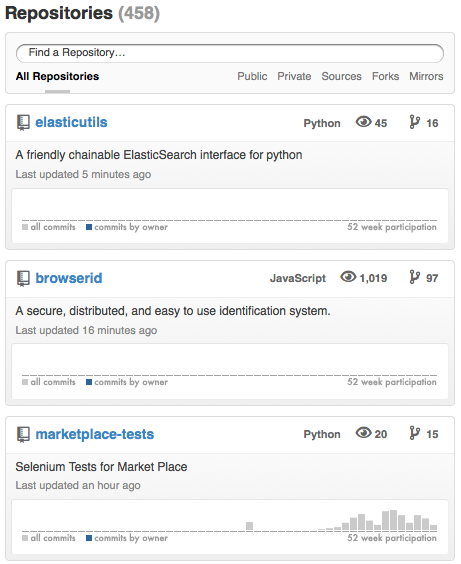
A fundamental bit of building a webapp is taking some data and plugging it into an HTML/DOM structure so that the user can see it and interact with it. Consider this view of Mozilla’s GitHub repositories:
 Let’s say I wanted to add a new bit of information that’s already in the database into this compact repository view. I could open up Firebug and add it to the DOM. This would at least allow me to try out different DOM structures and get the styling right. However, I’d need to go back to my server code (I’m assuming the view above is generated by GitHub’s Rails code) and make the change for real there. Plus, I’d only get to see how the change looks on one of the elements, until I’ve updated the server and reloaded.
Let’s say I wanted to add a new bit of information that’s already in the database into this compact repository view. I could open up Firebug and add it to the DOM. This would at least allow me to try out different DOM structures and get the styling right. However, I’d need to go back to my server code (I’m assuming the view above is generated by GitHub’s Rails code) and make the change for real there. Plus, I’d only get to see how the change looks on one of the elements, until I’ve updated the server and reloaded.
Back when I was working on TurboGears (2005), almost all of the stuff that ended up in the DOM got there from HTML that was rendered on the server. Then, as today, people used all kinds of template engines on the server to take a mass of data and munge that into some kind of HTML structure for the browser to display.
Many developers have been experimenting (with varying degrees of success) with moving the conversion from “hunk of data” to DOM into the browser. That means that the browser will take a hunk of data, combine it with some sort of template and then update the DOM with the new content1{#refmark-1.fn-ref-mark}. So, the browser has the data and the template in hand.
What if the browser tracked the relationship between data, template and elements of the DOM? Wouldn’t it be cool to fire up the Page Inspector, point it at one of those repositories in the screenshot above and then tweak the template rather than tweaking the DOM? If you add that new field to the template, then all of the repositories on screen would immediately be refreshed.
Even better, once you’ve got everything looking the way you want, you could save your template to disk2{#refmark-2.fn-ref-mark}, much like you can with a CSS file in our Style Editor right now.
How do we get there from here?
The creators of one of the MV* frameworks could make a browser-based editor that understands the templates used in their system and lets you make on-the-fly tweaks. The disadvantage to that approach is that it only benefits that one framework. And, even for users of that framework, that editor would stand alone from the rest of the browser-based tools (would they create their own CSS editing in addition to template editing?)
Another way to go would be something like the Model-driven Views (MDV) project. The idea there is to add templating directly to HTML and the web platform. MDV is nice because changes to the data are automatically propagated back into what the browser displays. I don’t know if MDV would also automatically propagate changes to the template back into the display, but that would be the idea.
There are many different opinions on how templates should work. I’d be happy if we pick one approach, make it a part of the web and enable smooth live editing of the entire appearance of our sites and apps.
Feedback
Mardeg writes:
The “Model-driven Views” puts tags inside the html and relies on them being parsed with javascript, whereas it might be feasible to use javascript to generate/alter a template from combined MicroData and explicit role attributes already existing within the page, which wouldn’t affect how the page is viewed with javascript disabled.
If MDV becomes a part of HTML (as in “baked into the browser”), then it may not rely on JS at all. I like the idea of being able to combine a template with microdata. Personally, I think we’re reaching a point where if you want to run web applications you really need to have JS on.
Footnotes (↵ returns to text)
- I’m sure some people just build the DOM imperatively with JavaScript, but I’m going to ignore that case for this post.↵
- OK, this certainly depends on where and how the templates are actually stored. I would personally make it a goal to be able to easily save (or at least copy/paste) templates back to their origins.↵